Как выбрать шаблон под свою нишу
Категория: Помогатор
Все лендинги (посадочные страницы) в определенной мере шаблоны и содержат похожие блоки. Основная цель посадочной страницы – это регистрация посетителя. Поэтому все содержимое лендинга и контент направлены на то, чтобы подвести пользователя к регистрации.
Особенностью лендинга является:
• малое количество текстовой информации;
• максимально информативный и хорошо читаемый текст;
• использование крупных печатных шрифтов;
• большое количество визуальной информации (фото и видео воспринимаются мозгом в 10 раз быстрее чем текст);
• хорошо заметная форма регистрации.
Для всех лендингов существуют общие рекомендации по построению структуры, которые учитываются при создании шаблонов. А то, какой шаблон лучше применить, диктует сама сфера бизнеса.
Естественно, что наполнение посадочной страницы информацией сугубо индивидуально для каждой компании. Но при этом желательно, чтобы выбранный шаблон соответствовал общей концепции и нише вашего бизнеса. Согласитесь, черно-белый строгий лендинг выглядел бы слишком мрачно для женской парфюмерной компании, как и розовый фон для брутального мужского бренда.Есть некоторые рекомендации по выбору шаблона:
• Базовые цвета шаблона желательно выбирать в соответствии со сферой деятельности компании. Так, на сайтах финансовых компаний и корпораций наиболее часто используют синюю цветовую гамму, компании занимающиеся эко-продуктами предпочитают зеленые цвета. Конечно, есть и исключения, но выбор цвета страницы базируется на той психологической эмоции, которую мы хотим вызвать у посетителя
• Структуру размещения контента следует выбирать в зависимости от количества и вида размещенной на странице информации (текста, картинок, видео). Существуют два распространенных шаблона размещения контента, созданных на основе наблюдений за пользователями – Z и F. F-шаблон применяют на страницах с преобладанием текстовой информации. Z-шаблон – наиболее подходит для страниц с большим количеством фото и видео информации, поэтому его наиболее часто используют на лендингах
Давайте детальнее рассмотрим эти рекомендации.
Правильный подбор цветов.
Цветовая гамма страницы должна соответствовать бизнесу, чтобы формировать эффективное восприятие пользователем.
Черный цвет

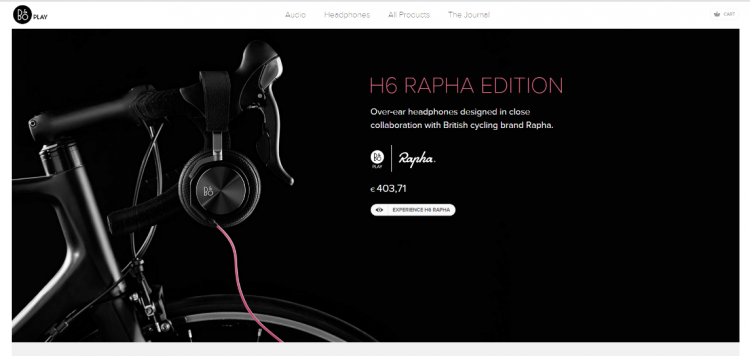
Цвет ночи, тайны, строгости. Этот цвет подчеркивает строгость и приверженность классике. Использую обычно компании брендовой одежды, техники и аксессуаров
Белый цвет

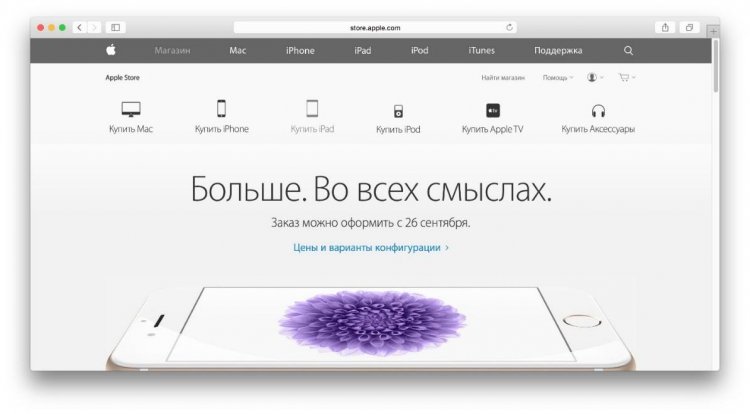
Цвет (вернее отсутствие цвета) символизирует чистота, возвышенность, доверие. Многие крупные технологические компании используют белый фон для создания ощущения эксклюзивности и надежности.
Квасный цвет

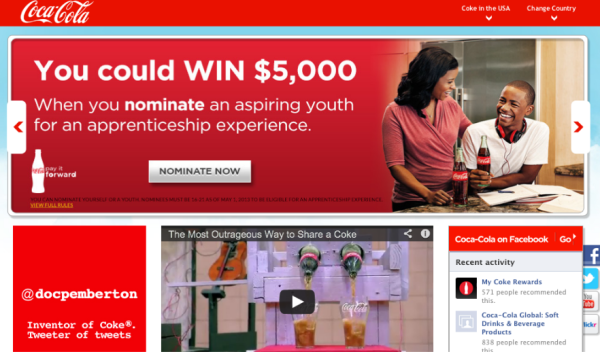
Повышает внимание, усиливает возбудимость, поднимает аппетит. Его используют для подчеркивания агрессивности бренда. Подходит определенным компаниям пищевой промышленности и медиа, но использовать его нужно умеренно и аккуратно, иначе можно вызвать агрессию у пользователя.
Синий цвет

Ассоциируется с водой и всем миром, дает ощущение спокойствия, безмятежности, постоянства. Из-за своей относительной нейтральности оттенки синего наиболее часто используются в корпоративном бизнесе, финансовой сфере, социальных проектах и сетях.
Зеленый цвет

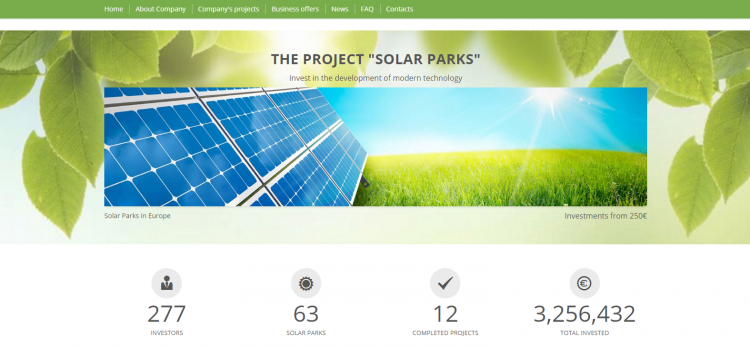
Это цвет природы, здоровья, плодородия, богатства, развития и роста. Этот цвет наиболее часто используется на сайтах компаний которые предлагают продукты для здоровья и красоты, занимаются экологическими проектами и энергосбережением.
Оранжевый цвет

Олицетворяет тепло, энтузиазм и веселье. Очень не одназначный цвет - он призывает как к действию, так и к осторожности. Оранжевый цвет используют компании ориентированные на товары для активной молодежи и развлечений.
Желтый цвет

Стимулирует жизнерадостность, общительность и активность нервной системы. Желтый цвет часто используют на сайтах для привлечения внимания и создания акцентов.
Фиолетовый цвет

Цвет роскоши и эксклюзивности. Символизирует статус и успех. Многие цари носили фиолетовые одежды. Используется компаниями, специализирующимися на предметах роскоши, золоте и драгоценностях, эксклюзивных товарах.
Розовый вет

Символизирует нежность, романтику и женственность. Используют компании продающие косметику и товары для девушек и женщин.
Шаблон размещения элементов
В зависимости от количества текстовой и графической информации на сайте, рекомендуется выбрать один из двух базовых шаблонов восприятия информации на сайте – Z или F.
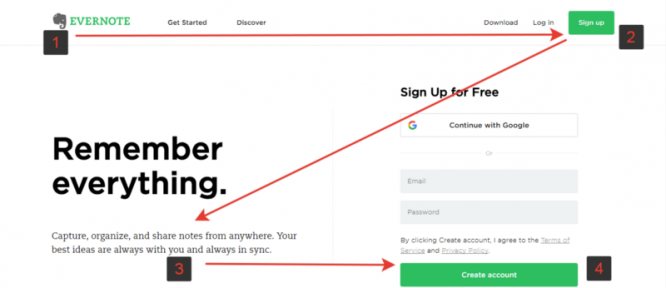
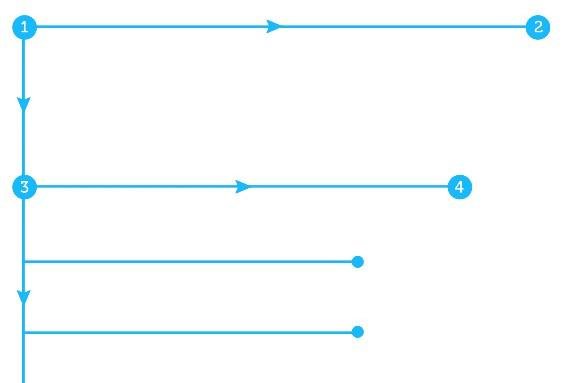
Z-паттерн
Z-паттерн встречается на страницах, которые не сосредоточены на тексте (для перегруженных текстом страниц, таких как статьи или результаты поиска, лучше использовать F-паттерн). Это делает Z-паттерн хорошим решением для простых дизайнов с минимумом текста и несколькими ключевыми элементами, которые необходимо увидеть. Минималистские или лендинг страницы, ориентированные в основном на один или два основных элемента, могут реализовать Z-шаблон, чтобы побудить пользователей следовать этому естественному методу.
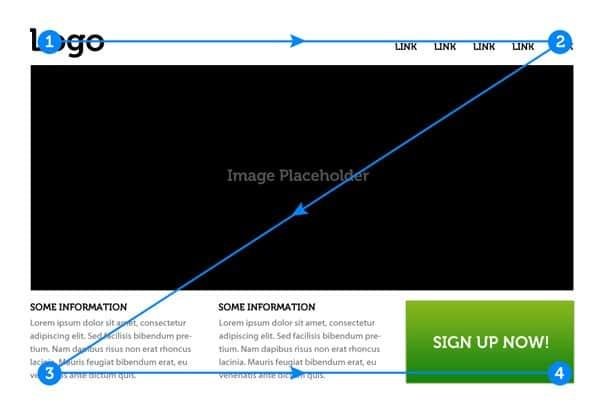
Макет z-шаблона следует форме буквы Z. Дизайн z-паттерна задает маршрут, по которому человеческий глаз перемещается при просмотре страницы слева направо, сверху вниз:
• сначала люди просматривают сверху слева направо, формируя горизонтальную линию;
• далее, вниз в левую часть страницы, создавая диагональную линию;
• наконец, снова слева направо, образуя вторую горизонтальную линию.
Когда глаза пользователей двигаются по этому шаблону, он образует воображаемую букву «Z»:


Эта модель работает, потому что большинство читателей западной культуры просматривают вашу страницу так же, как книгу — сверху вниз, слева направо.
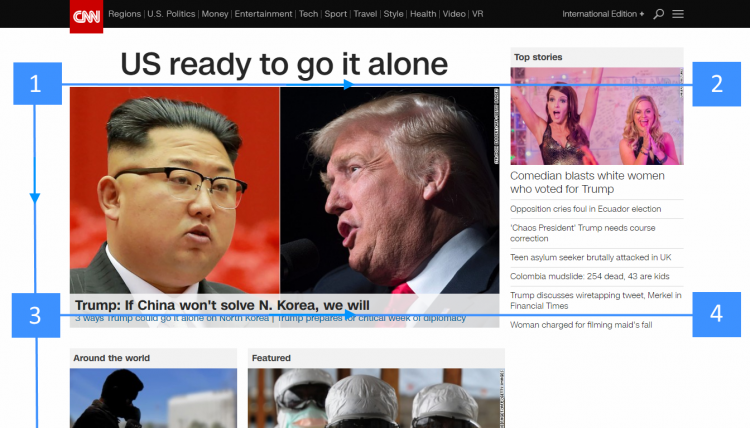
F-паттерн
F-паттерн описывает наиболее распространенный шаблоны сканирования движения глаз пользователя, когда речь идет о блоках контента. На самом деле пользователи не вчитываются в каждое слово. Через несколько секунд их глаза движутся с удивительной скоростью на странице вашего сайта.
Эта модель была популяризирована группой исследователей NNGroup, которая записала более 200 пользователей, и обнаружила, что основное поведение пользователей в отношении чтения было довольно последовательным на разных сайтах и задачах.
Эта схема чтения выглядела как F и имеет следующие три компонента:
• сначала пользователи читают горизонтальное движение, обычно через верхнюю часть области содержимого. Этот начальный элемент образует верхнюю планку F;
• затем они просматривают вертикальную линию по левой стороне экрана, ища точки интереса в исходных предложениях параграфа. Когда они обнаружили что-то интересное, они читают во втором горизонтальном движении, которое обычно покрывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю планку F;
• наконец, пользователи просматривают левую сторону содержимого в вертикальном движении.


F-шаблон - это отличный макет для сайтов, содержащих большое количество текстовой информации. Если есть много контента - особенно текст - пользователи будут лучше реагировать на макет, разработанный в соответствии с естественным форматом сканирования.
Надеемся с помощью полученных знаний Вы сможете выбрать и качественно настроить шаблон для своего бизнеса.
Источник: https://recruting.biz/blog/view/index/post/40

