Как пользоваться Конструктором
Категория: Помогатор
Конструктор страниц предоставляет вам лучшие инструменты для создания оригинальных, а самое главное, продающих сайтов, не требуя каких-либо навыков программирования. Мы позаботились об экономии вашего времени, сделав интерфейс простым и понятным, что в свою очередь приведет к увеличению вашего дохода.
Конструктор позволяет Вам быстро и просто создавать элементы с помощью функции перетаскивания.
Рассмотрим детальнее базовый функционал конструктора по порядку применения.
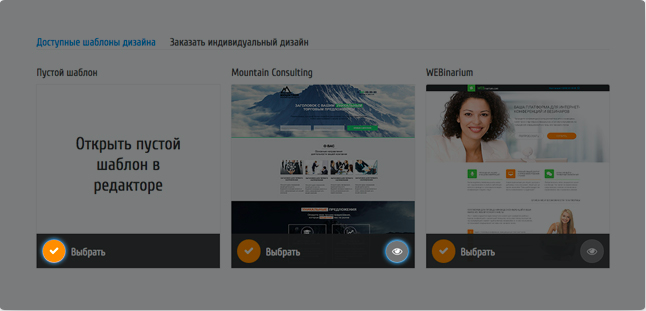
Загрузка шаблона
Выберите из предложенного списка шаблон, который наиболее подходит вашему представлению о сайте. Чтобы визуально оценить шаблон, нажмите на кнопку "Предпросмотр". Если данный шаблон подходит, далее нажмите "Выбрать".

Таким образом вы запустили редактор и теперь можете приступить к созданию и наполнению своей продающей страницы.
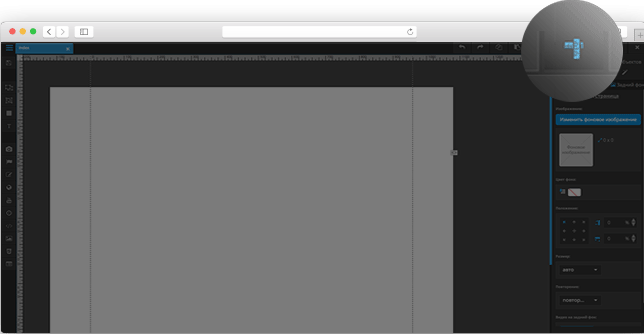
Настройка страницы
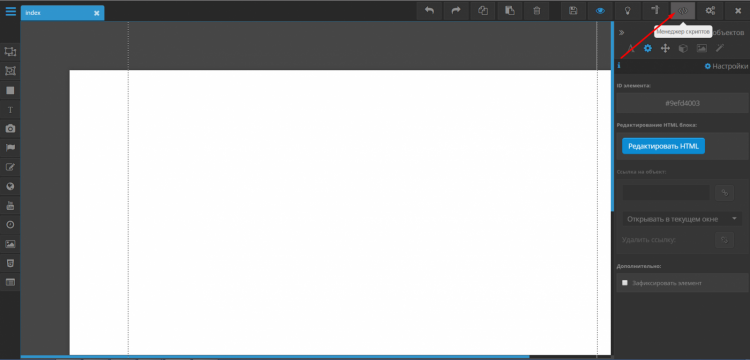
После того как нужный шаблон будет загружен и отображен, нужно настроить некоторые функции редактора. В верхнем меню нажмите на иконку с изображением шестеренок - это основные настройки сайта.

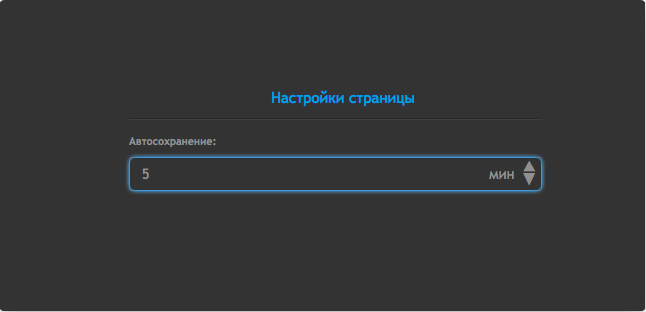
В открывшемся меню можно задать автоматический интервал сохранения вашей страницы.
Это нужно для того, чтобы в случае потери связи с сервером вы могли приступить к редактированию вашей страницы с того места, где вы остановились последний раз.

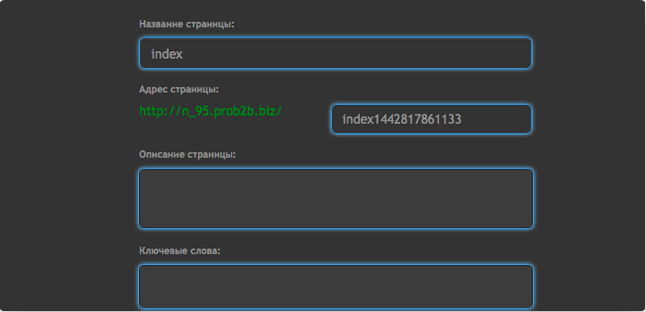
В "Настройках" можно задать название сайта, адрес сайта, описание и ключевые слова.

Также вы можете включить линейку которая служит для просмотра величины страницы, это бывает необходимо для того, чтобы следить за величиной сайта, т.к на старых мониторах ваша страница будет плохо видна, если превысит определенные значения (900 пикселей ширины). Включить или выключить данную функцию можно просто нажав на иконку с изображением линейки в верхнем меню редактора.

При помощи линейки можно задать точные параметры участка страницы. Это необходимо тогда, когда нужно следить за текстом или картинками, что бы они не выходили за определенные рамки (границы условны и ограничений не дают, больше служат для визуального понимания границы). Задать такие параметры можно просто наведя курсор на верхнюю или боковую часть линейки, нажать левую кнопку мышки и вытянуть линию в нужный участок. Что бы убрать линию, нужно навести на нее курсором нажать ЛКМ и увести в сторону линейки.
Работа с блоками
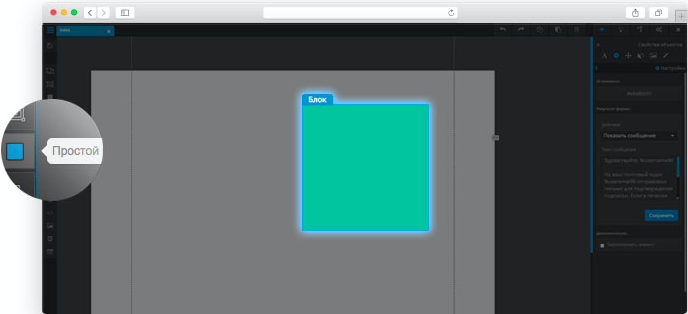
Вставить блок на страницу можно перетащив иконку "Простой блок" в виде заполненного квадрата в левом боковом меню сайта. После этого на вашей странице появится блок, который можно изменить или переместить в любое удобное место.

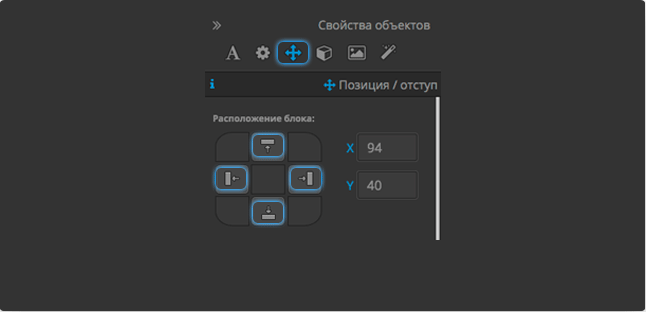
Во вкладке "Позиционирование" вы можете изменить "Расположение блока". Для этого необходимо выделить необходимый блок и нажимая на кнопки "Вверх", "Вниз", "Влево", "Вправо", либо же введя значение по "Х" (влево-вправо) и по "У" (вверх-вниз), изменить расположение блока.

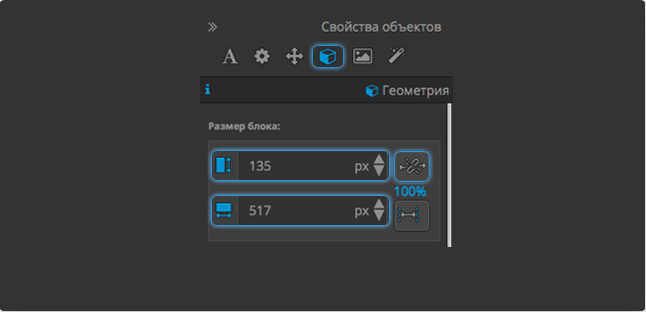
Во вкладке "Геометрия" вы можете изменить размер блока, сделать обводку (границу) блока, скруглить радиус углов, сделать отступы блока. Для того, чтобы поменять размер блока, необходимо выделить необходимый нам блок, в поле "Размер блока" ввести необходимые значения или поменять их с помощью стрелок вверх-вниз. Если необходимо, чтобы по ширине и длине блок менялся равномерно, необходимо активировать кнопку "Связать".

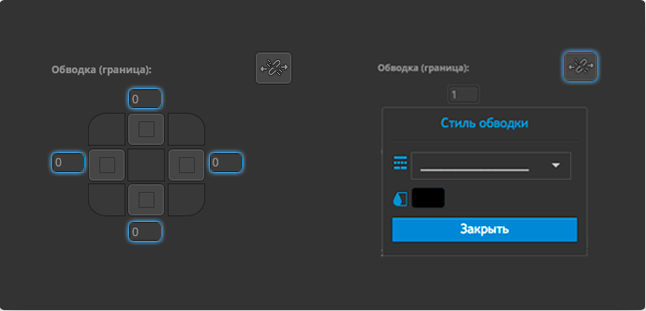
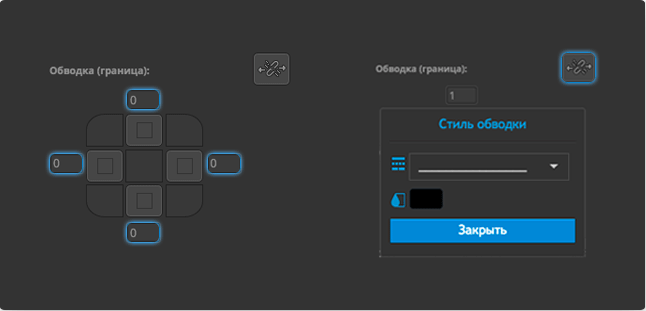
Обводка (граница). Чтобы обвести границы, необходимо выбрать область - сверху, снизу, слева, справа. При нажатии на значении "0" появится окно, в котором можно выбрать Стиль обводки и цвет. Если стиль, цвет и граница обводки будет для блока одинакова, то можно нажать "Связать".

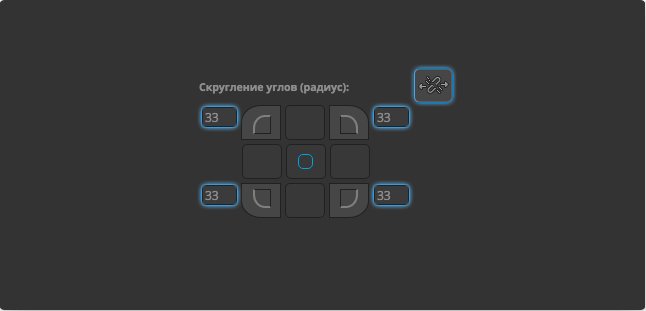
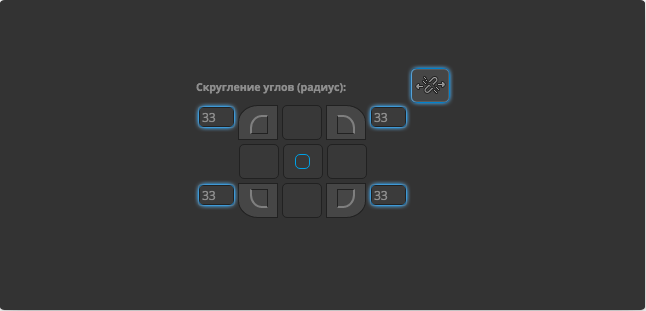
Скругление углов (радиус). Чтобы скруглить углы, необходимо выбрать область - вверх слева, вверх справа, низ слева, низ справа и ввести необходимое значение. Если углы в блоке будут одинаковы, то необходимо нажать "Связать".

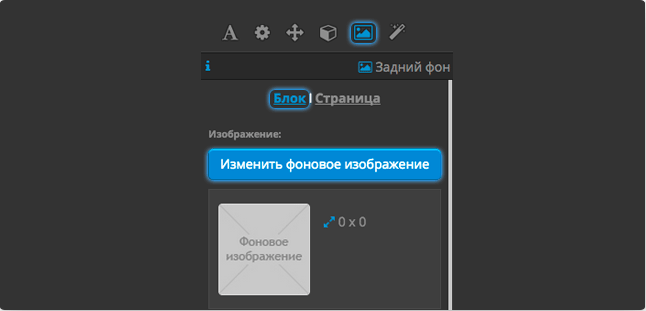
Для замены фона блока, нужно выделить необходимый нам блок, во вкладке "Задний фон" выбрать "Блок" и нажать "Изменить фоновое изображение". Откроется галерея, в которой мы можем выбрать фон, либо загрузить его (подробное описание в инструкции по работе с изображениями).

Перетягивание и удаление элементов на странице
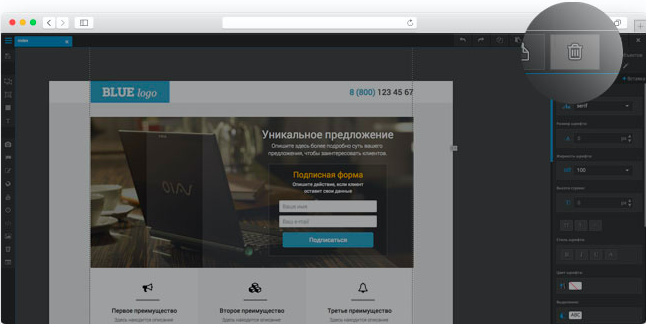
Для удаления нужного элемента выберите его, нажав на элемент левой кнопкой мыши, а затем нажмите на иконку с корзиной. Так вы произведете удаление.

Для перемещения элемента нажмите на него левой кнопкой мыши, таким образом выделив его, и, не отпуская кнопку мыши, перетяните элемент в нужное вам место.

Добавление, редактирование и удаление ссылок
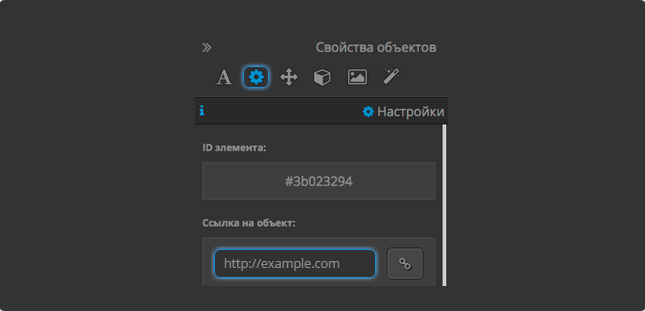
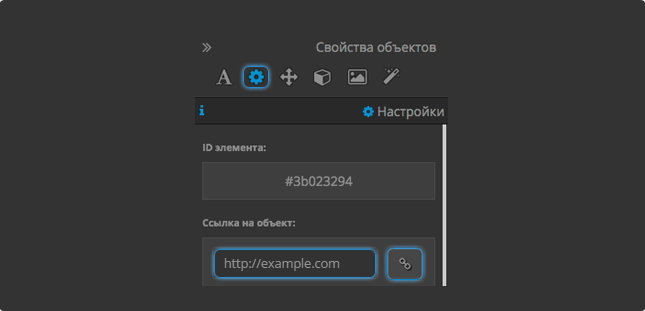
Любому тексту в подразделе бокового меню "Настройки" (который находится с правой стороны сайта) можно присвоить url адрес, т.е задать ссылку.

Вы можете тексту присвоить url адрес страницы и при нажатии на текст будет осуществлён переход по данному адресу. Для этого вам необходимо выделить необходимый текст, присвоить url адрес страницы, нажать на кнопку "Добавить ссылку" или нажать клавишу "Enter".

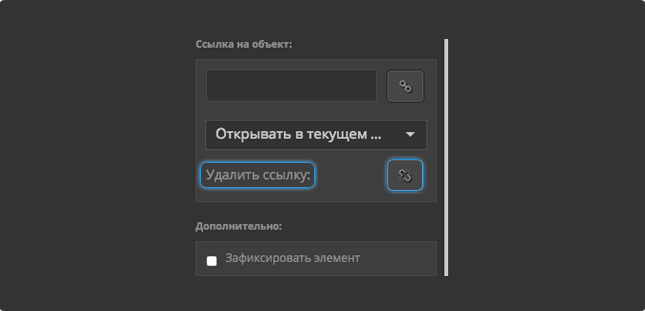
Если же необходимо удалить ссылку, также выделяем текст, переходим к вкладке "Настройки" и удаляем ссылку нажатием кнопки "Удалить ссылку". Также добавлять/удалять ссылку можно в правом боковом меню во вкладке "Оформление".

Добавление и редактирование текста
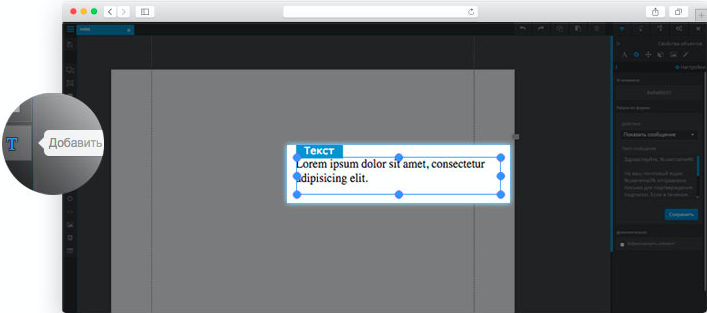
Добавить текст. Чтобы добавить текст в левом боковом меню редактора нажмите на иконку левой кнопкой мыши с изображением буквы "Т", таким образом выделив ее, и, не отпуская кнопку мыши, перетяните элемент в нужное вам место. Теперь на вашем макете появился текстовый блок, который можно редактировать.

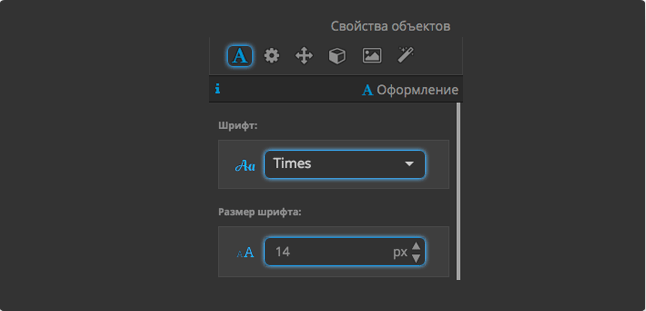
Во вкладке "Оформление" можно задать различные параметры текста такие как: шрифт, размер, стиль, сделать его жирным, курсивом, подчеркнутым или зачеркнутым, поменять цвет текста, цвет выделения текста, выравнивание текста - по левому краю, по ширине, по правому краю, по центру, установить нумерованный, либо маркированный список, сделать текст ссылкой.

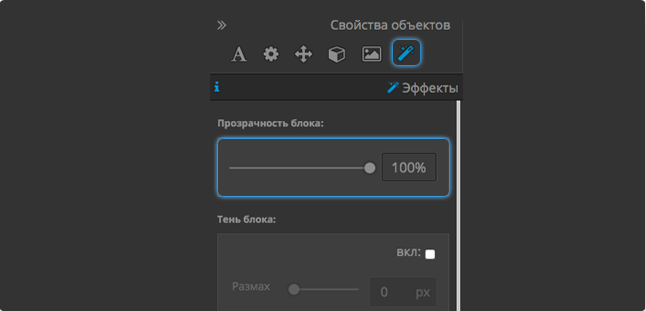
Во вкладке "Эффекты" тексту можно задать тень, изменить его цвет и местоположение, установить прозрачность текста.

Также можно воспользоваться комбинацией клавиш для быстрого редактирования текста. Например, если нажать 'enter' осуществится переход на новую строку. Также при нажатии клавиш 'ctrl + i' будет выбран курсив, 'ctrl + u' подчеркивание текста, 'ctrl + b' жирный шрифт.
Работа с изображениями
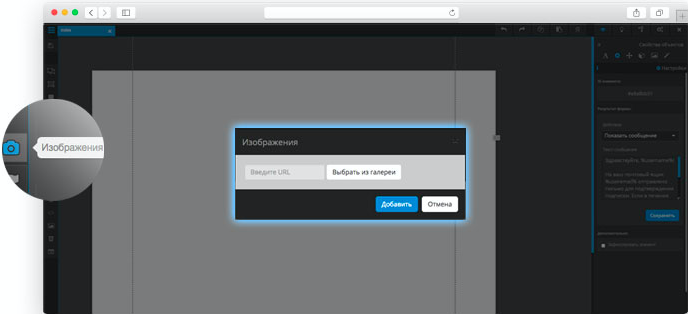
Добавить изображение - Для этого нажмите на кнопку виджета "Изображение" в левом боковом меню редактора.

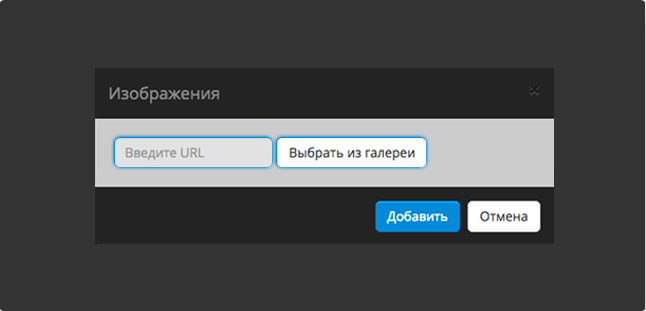
После этого откроется окно в котором вам будет предложено выбрать изображение из галереи или ввести его url адрес.

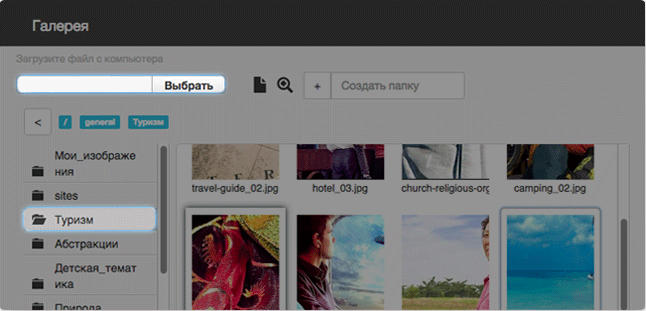
Выберете удобный вам метод добавления изображения и нажмите на кнопку "ок". При выборе из галереи можно загрузить файл с компьютера либо выбрать из галереи уже загруженные раннее файлы.

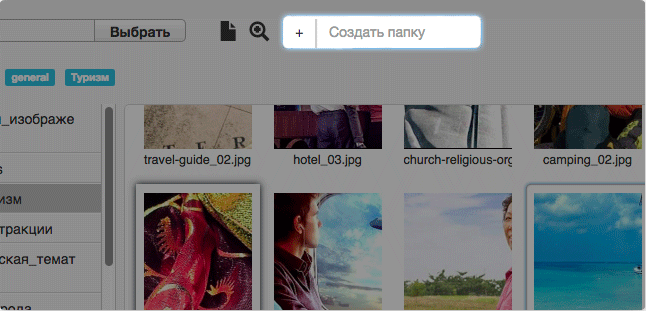
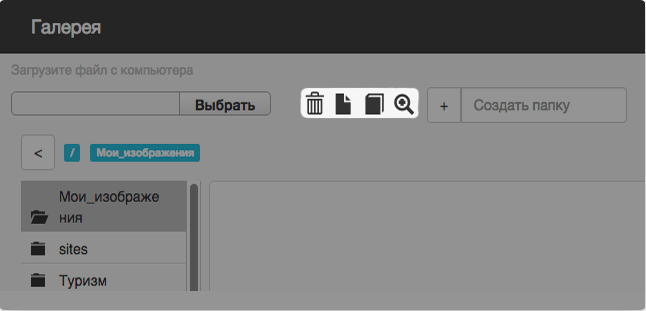
Предоставляется возможность создавать свои папки для удобства выбора из разных тематик определенных файлов.

Также есть возможность удалять/ копировать/ вставлять/ просмотреть изображение.

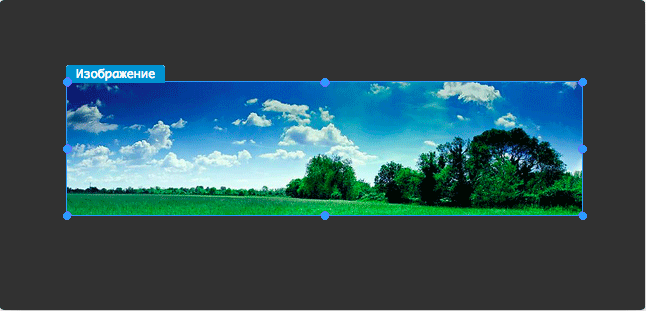
Итак, выбрали изображение, оно появилось у вас на странице и можно приступить к его редактированию. Уменьшить или увеличить изображение. Для этого, выбрав изображение, наведите курсор мыши на один из его углов (синяя маленькая точка).

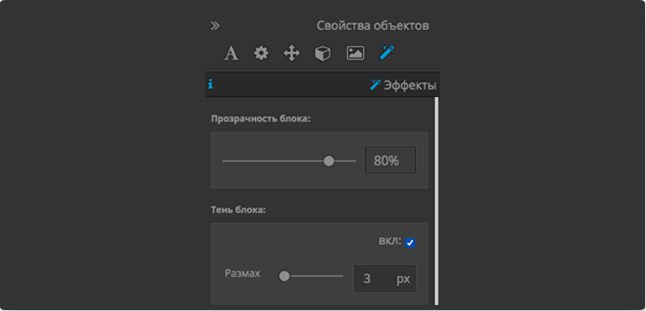
После зажмите левую кнопку мыши и ведите мышкой в сторону уменьшения или же увеличения изображения. Вы увидите, что изображение стало меняться, остановитесь на удобном вам варианте и отпустите кнопку мышки. Во вкладке "Эффекты" изображению можно задать тень, изменить его цвет и местоположение, установить прозрачность.

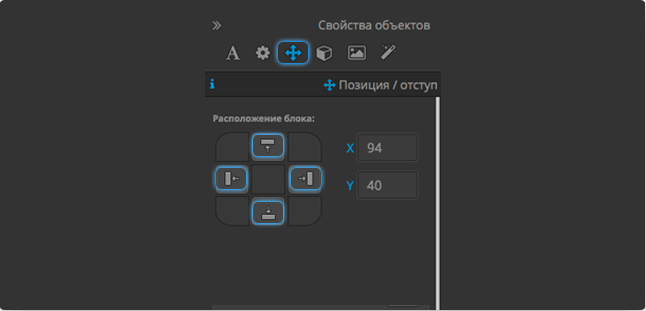
Во вкладке "Позиционирование" мы можем поменять "Расположение блока". Для этого необходимо выделить необходимый блок и нажимая на кнопки "Вверх", "Вниз", "Влево", "Вправо", либо же введя значение по "Х" (влево-вправо) и по "У" (вверх-вниз), изменить расположение блока.

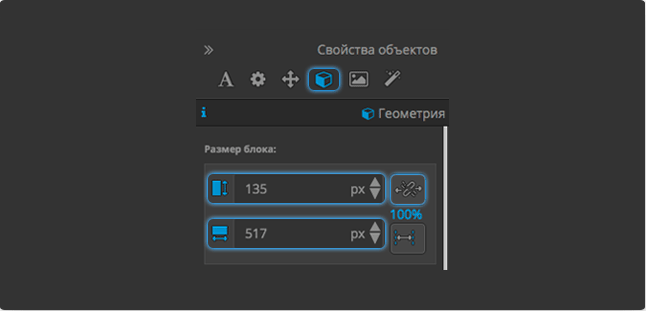
Во вкладке "Геометрия" мы можем изменить размер блока, сделать обводку (границу) блока, скруглить радиус углов, сделать отступы блока.
Для того, чтобы поменять размер блока, необходимо выделить необходимый нам блок, в поле Размер блока ввести необходимые значения, или поменять их с помощью стрелок вверх-вниз. Если необходимо, чтобы по ширине и длине блок менялся равномерно, необходимо включить кнопку "Связать".

Обводка (граница). Чтобы обвести границы, необходимо выбрать область - сверху, снизу, слева, справа. При нажатии на значении "0" появится окно, в котором можно выбрать стиль обводки и цвет. Если стиль, цвет и граница обводки будет для блока одинакова, то можно нажать "Связать".

Скругление углов (радиус). Чтобы скруглить углы, необходимо выбрать область - вверх слева, вверх справа, низ слева, низ справа и ввести необходимое значение. Если углы в блоке будут одинаковы, то необходимо нажать "Связать".

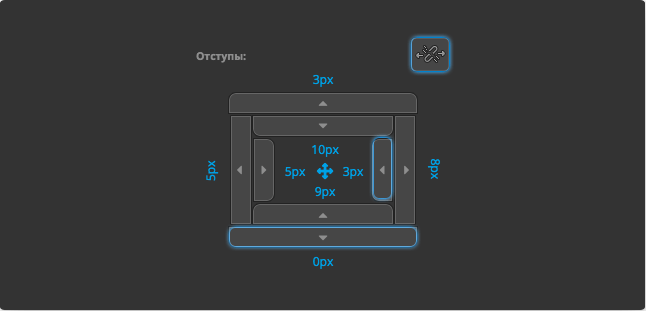
Отступы (радиус). Чтобы сделать отступ, необходимо выбрать область - вверх слева, вверх справа, низ слева, низ справа и ввести необходимое значение. Если углы в блоке будут одинаковы, то необходимо нажать "Связать".

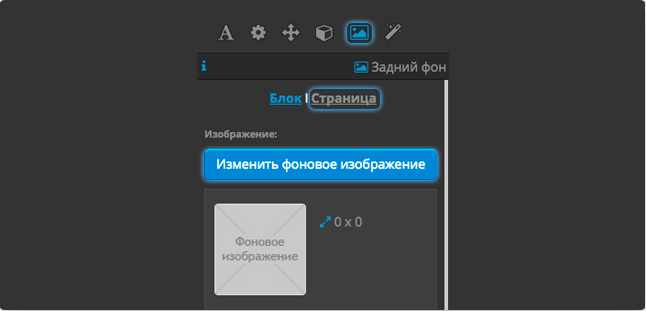
Во вкладке "Задний фон" мы можем заменить фон всей страницы или отдельных ее элементов (контейнера, блока, группы, текстового блока). Для замены заднего фона всей страницы необходимо во вкладке "Задний фон" выбрать "Страница" и нажать "Изменить фоновое изображение". Откроется галерея, в которой мы можем выбрать фон, либо загрузить его (подробное описание выше).

Для замены фона блока, нужно выделить необходимый нам блок, во вкладке "Задний фон" выбрать "Блок" и нажать "Изменить фоновое изображение". Откроется галерея, в которой мы можем выбрать фон, либо загрузить его (подробное описание выше).
Добавление иконок Font Awesome
Для добавления иконки в левом боковом меню редактора нужно нажать на кнопку "Набор иконок Font Awesome".

После чего откроется окно в котором будут представлены разнообразные иконки.

Управление формами
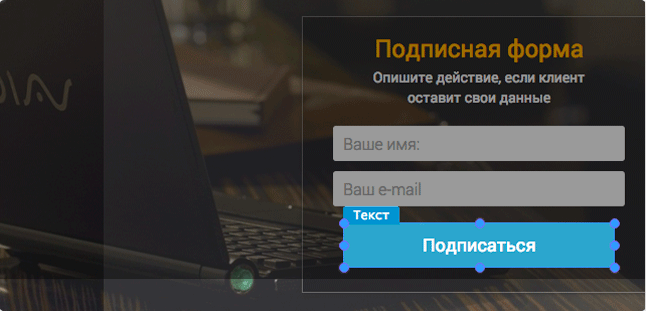
Для того, чтобы добавить подписную форму на страницу, необходимо в левой боковой панели нажать кнопку виджета "Подписная форма".

В открывшемся окне можно поменять текст, во вкладке "Оформление" можно поменять шрифт, размер, стиль, цвет шрифта. Во вкладке "Задний фон" можно изменить фон подписной формы.

После того, как подписная форма будет создана. Необходимо выбрать "Рассылку", в которую будут добавлены пользователи при помощи данной формы. Для этого перейдите в "Настройки".

Выберите нужную Вам рассылку и нажмите "Сохранить".
Добавление таймера обратного отсета
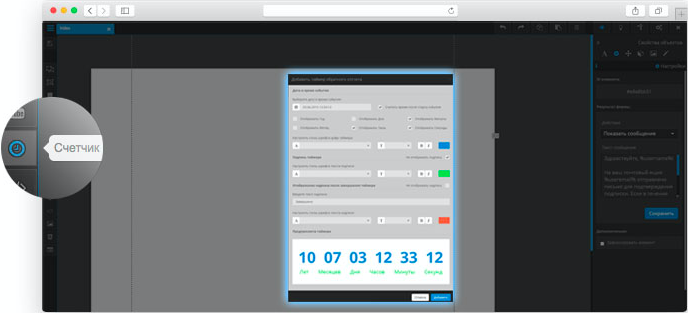
Для того, чтобы вставить счетчик обратного отсчета, необходимо в левой боковой панели нажать кнопку "Таймер обратного отсчета".

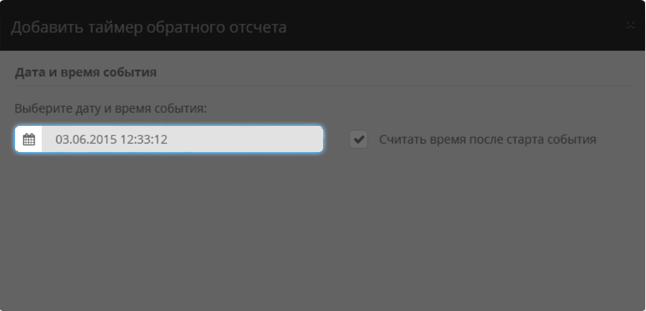
В открывшемся окне необходимо выбрать "дату и время начала события".

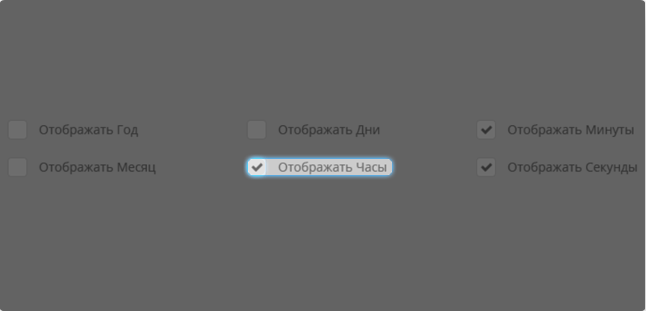
Далее ставим/снимаем галочку какой период будет показывать счетчик.

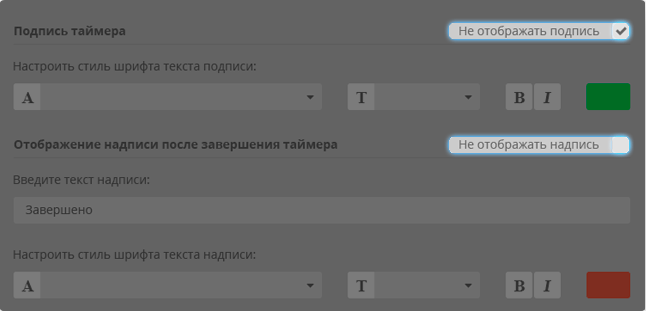
Если необходимо, чтоб подпись периода показывалась, ставим галочку в пункте "Показывать названия единиц измерения времени", или снимаем ее, если подпись не нужна.
Также по завершению отсчета можно, чтоб отображался текст. Для этого необходимо в пункте "Продолжить ход времени после завершения отсчета" убрать галочки и вам станет доступна вкладка "События по завершению".

Как визуально будет выглядеть отсчет можно посмотреть в блоке "Предпросмотр таймера".

Добавление видео на страницу
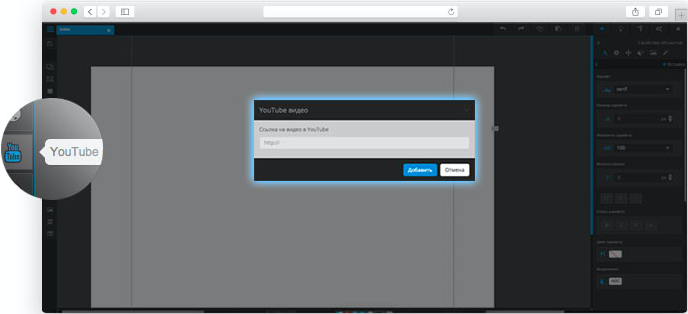
Для того, чтобы вставить видео, необходимо в левой боковой панели нажать кнопку виджета "YouTube видео". В открывшемся окне необходимо вставить в поле ссылку на видео с YouTube и нажать "Добавить".

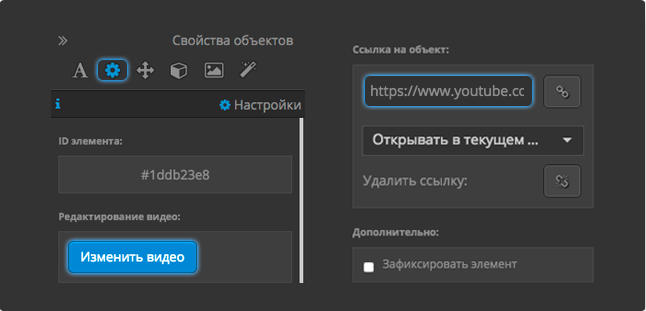
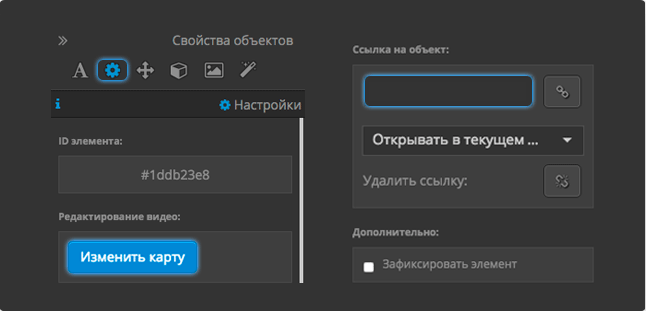
Для того, чтобы изменить видео, необходимо выделить видео-блок, и в правом боковом меню во вкладке "Настройки" нажать "Изменить видео". В открывшемся окне мы можем редактировать ссылку видео.

Добавление карт Google Maps
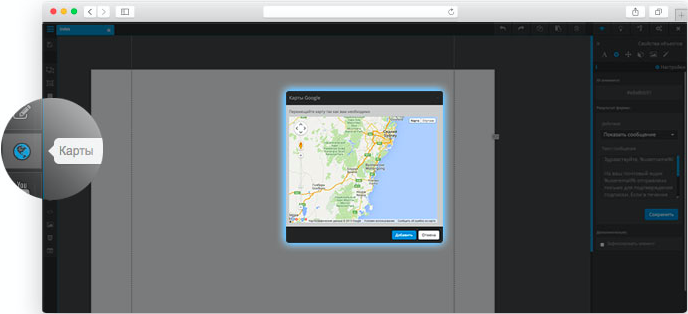
Для того, чтобы вставить карту Google, необходимо в левой боковой панели нажать кнопку виджета "Карты Google". В открывшемся окне выбрать необходимое местоположение и нажать "Добавить".

Для того, чтобы изменить карту, необходимо выделить блок с ней, и в правом боковом меню, во вкладке "Настройки", нажать "Изменить карту". В открывшемся окне мы можем редактировать карту.

Подключение сторонних скриптов
Если Вам необходимо добавить специфичный элемент, которого нет в конструкторе - Вы можете добавить их при помощи HTML кода.
Для интеграции в нашем конструкторе присутствует 2 инструмента:
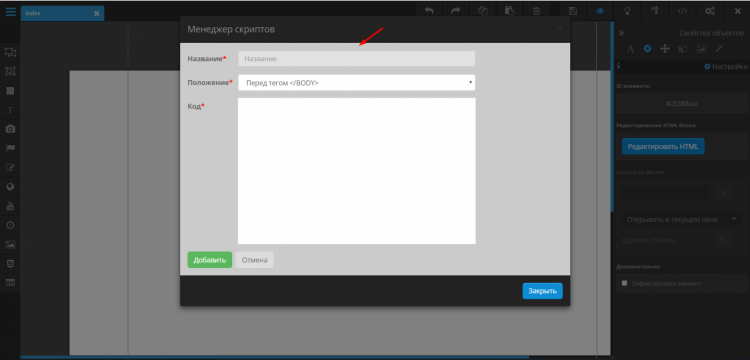
1) Менеджер скриптов – позволяет интегрировать HTML и jаvascript код:
- внутрь тега «HEAD»
- после тега «BODY»
- перед тегом «/BODY»
Но после интеграции не будет возможности изменить его положение.
Стоит обратить внимание на то, что загрузка страницы HTML происходит сверху-вниз. Сайт загрузится быстрее, если сложные анимации или интеграции будут вставлены в HTML перед тегом «/BODY».


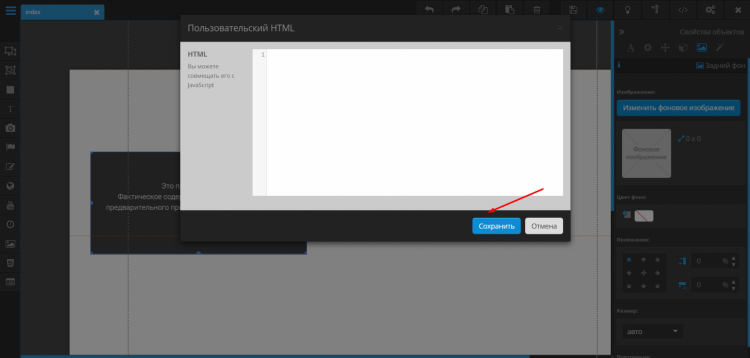
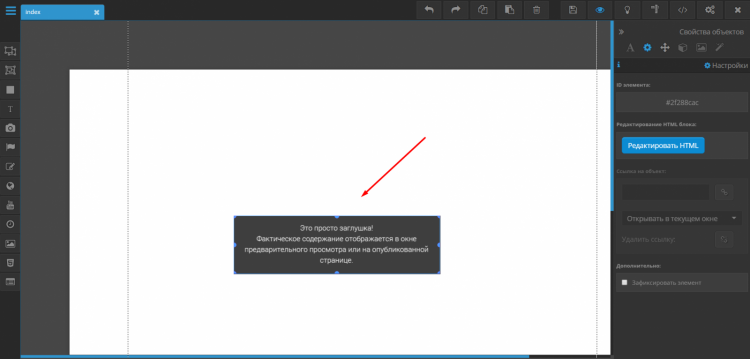
2) Пользовательский HTML – позволяет интегрировать HTML и jаvascript непосредственно в «BODY». После интеграции у Вас в конструкторе появится заглушка, содержащая код, которую Вы сможете перемещать с помощью мышки.


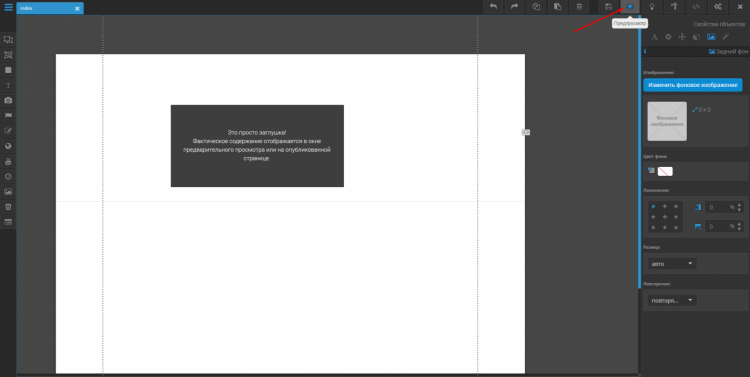
Заглушку Вы можете передвинуть / уменьшить до необходимых Вам размеров при помощи мышки. Заглушка содержит код, но не отображает его в конструкторе. Для того чтобы увидеть изменения нужно зайти в «Предпросмотр».

Интеграция со сторонними системами
Совершить интеграцию можно используя функции конструктора: «Пользовательский HTML» и «Менеджер скриптов». «Пользовательский HTML» - используется для вставки пользовательского блока с html и jаvascript кодом в «Body» сайта и позиционировании данного блока с помощью мышки прямо в конструкторе. Менеджер скриптов подходит для статичного размещения виджетов, html и jаvascript код можно вставлять в тег «Head», после тега «Body», перед тегом «/Body». Детальное описание вставки кода в лендинг в предыдущем блоке.
Таким образом в систему можно внедрить интеграцию с социальными сетями, подключить системы аналитики, платежные системы и другие необходимые Вам сервисы.
Наш конструктор поможет Вам быстро и эффективно создавать посадочные страницы, а служба поддержки всегда поможет разобраться с функционалом и добиться результата.
Источник: https://recruting.biz/blog/view/index/post/41

